Разработка
лендинга для
KOMANDOR
лендинга для
KOMANDOR
Специалисты
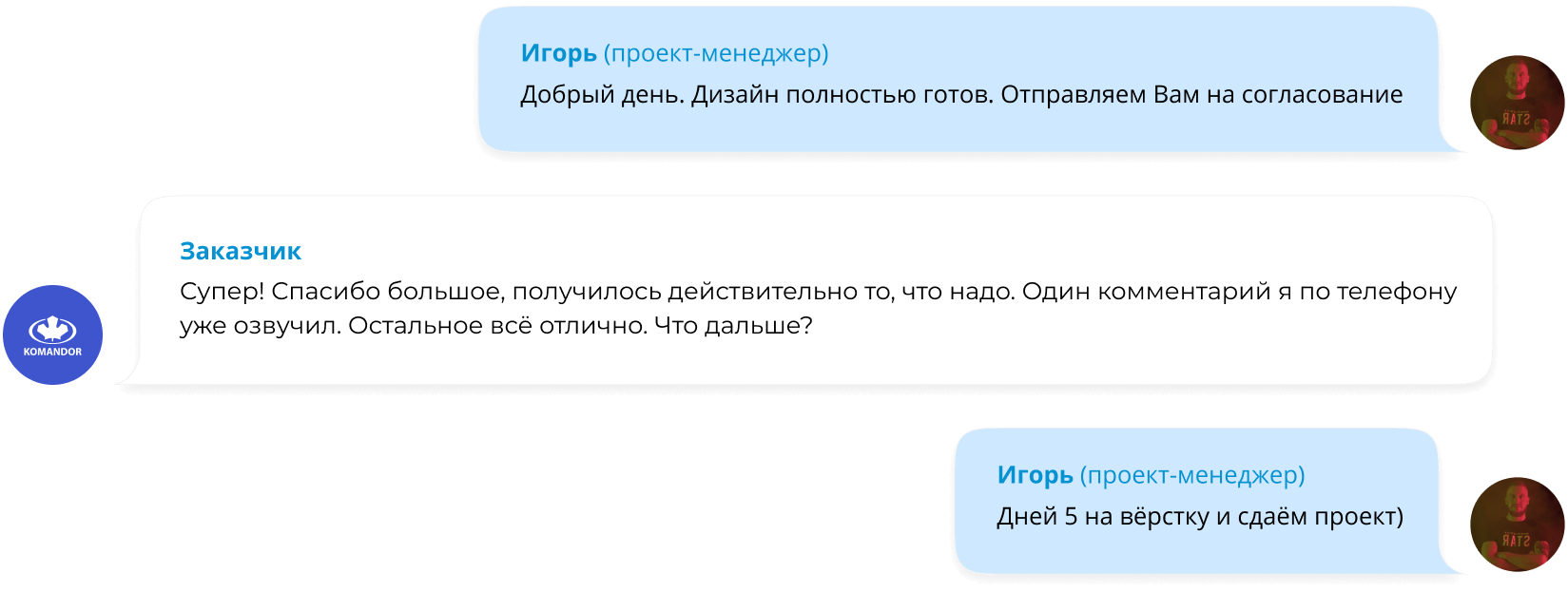
Игорь
Проект-менеджер
Проект-менеджер
Андрей
Дизайнер
Дизайнер
Слава
Верстальщик
Верстальщик
Лена
Копирайтер
Копирайтер
Катя
Старший дизайнер
Старший дизайнер
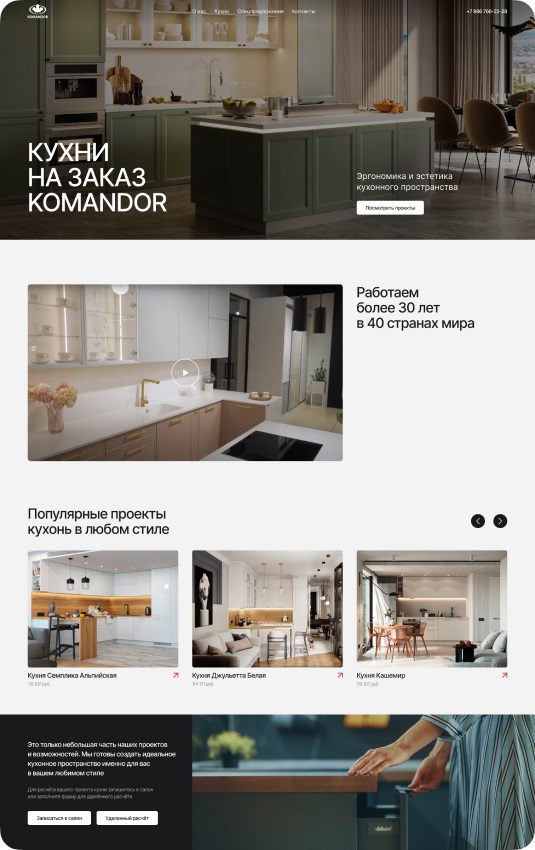
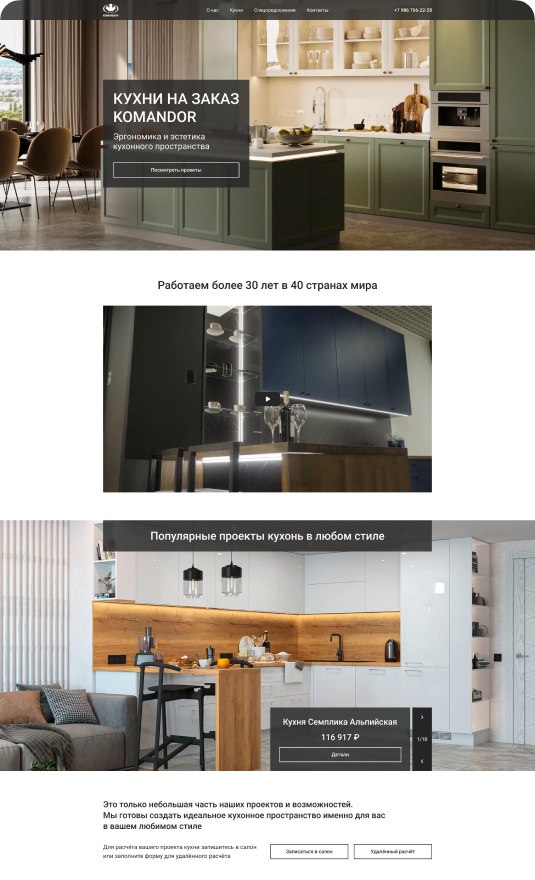
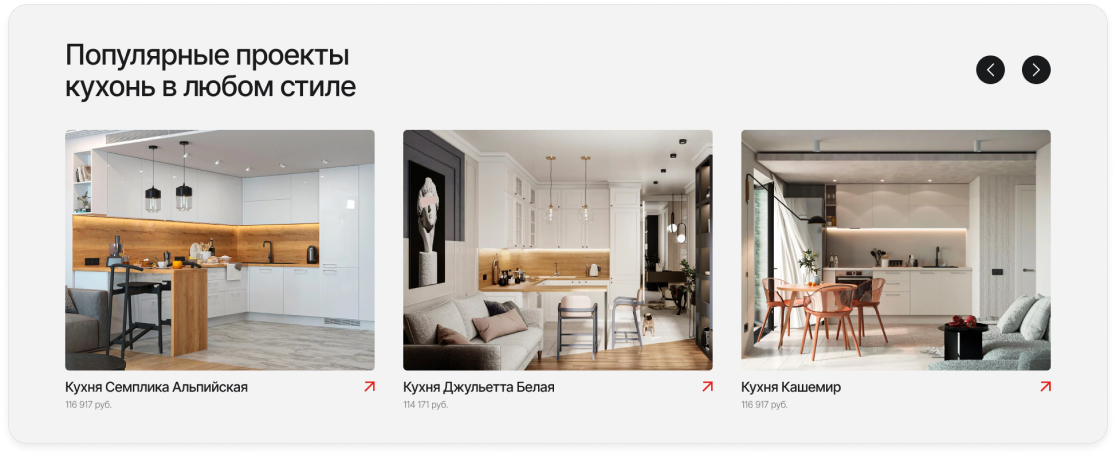
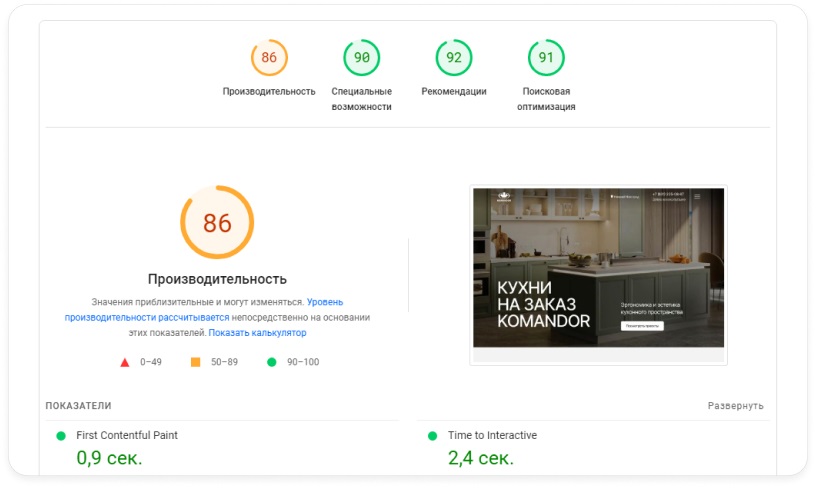
Кухни на заказ
Срок разработки: 19 дней
Отзыв от заказчика
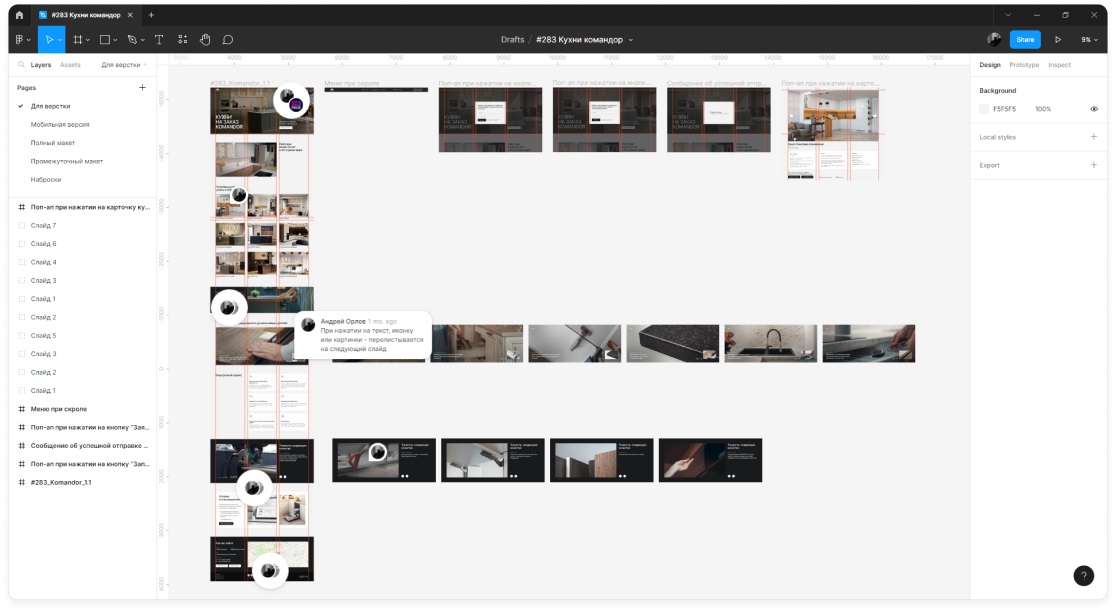
Инструменты:
Кейс