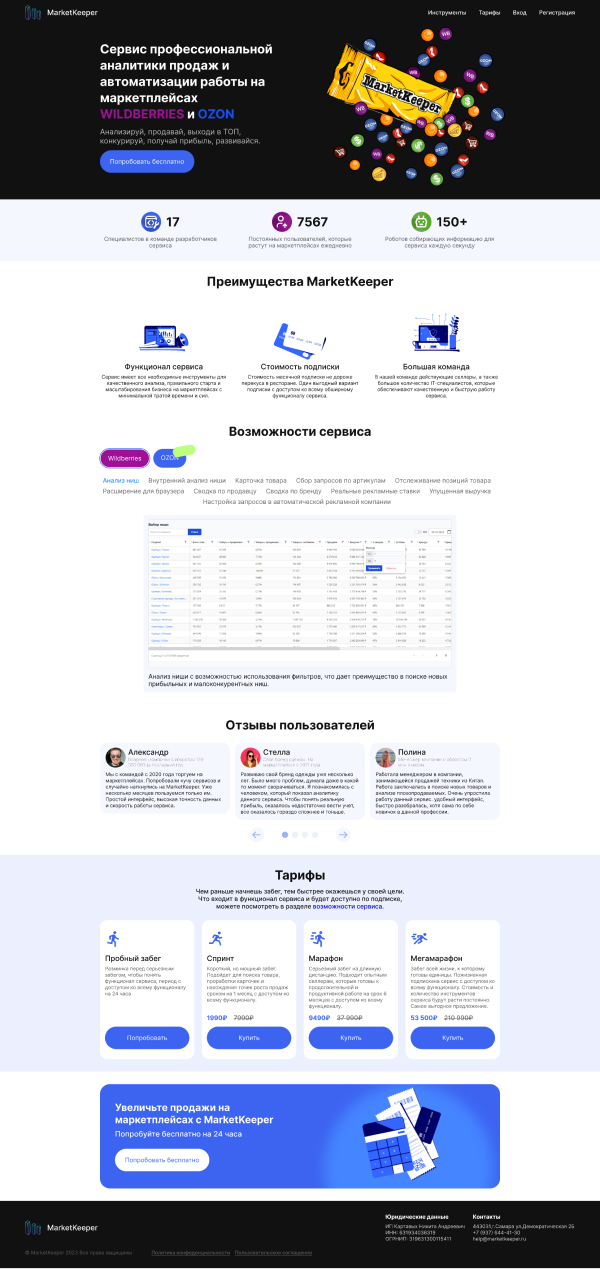
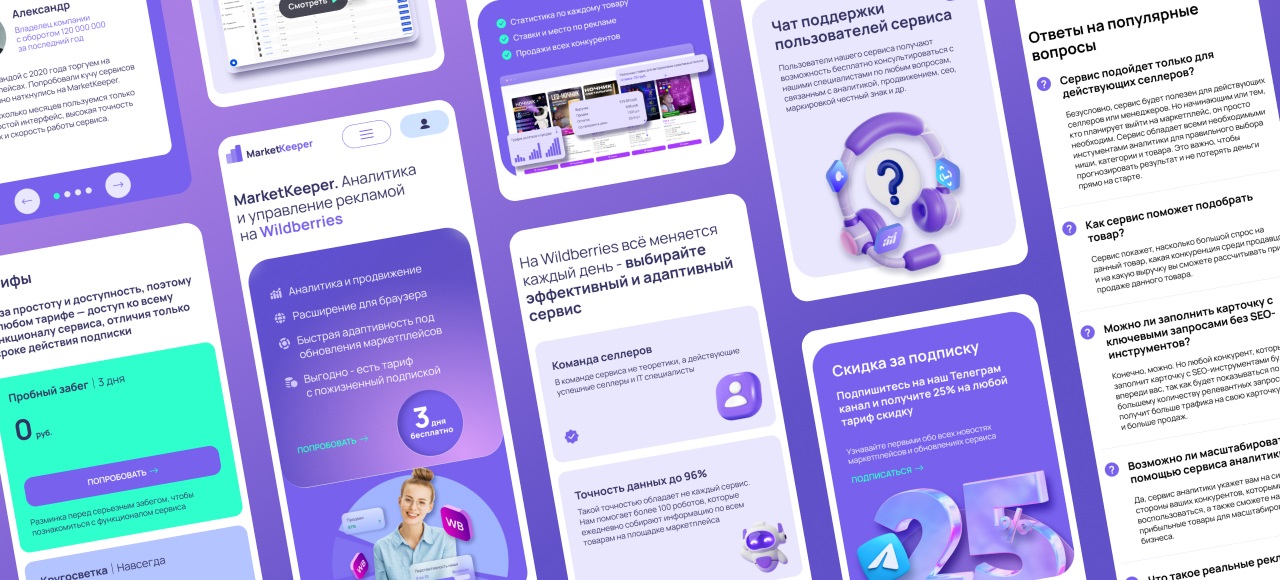
Кейс по разработке веб сайта для аналитического сервиса маркетплейса

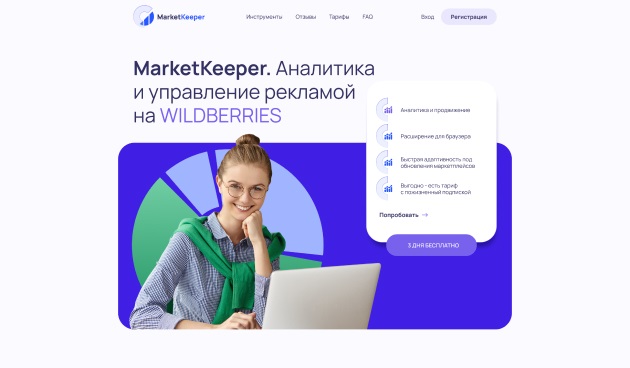
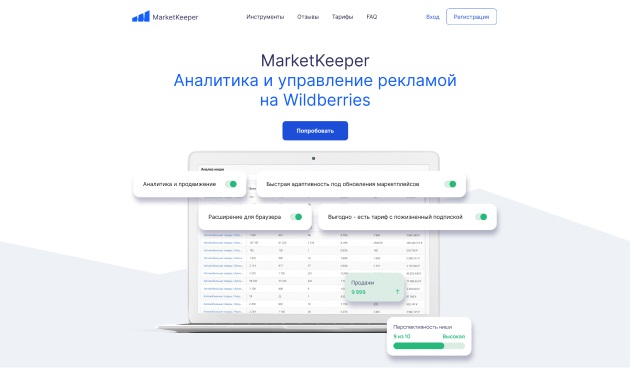
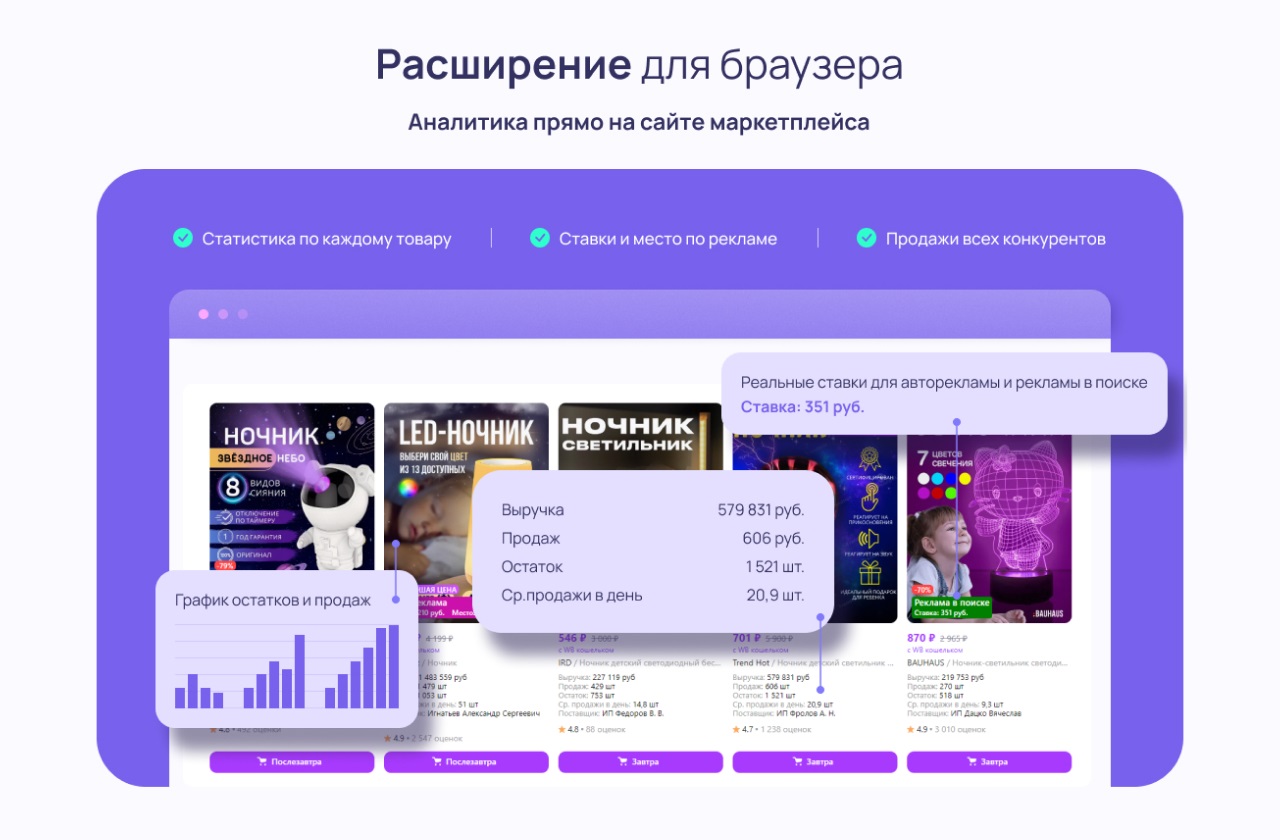
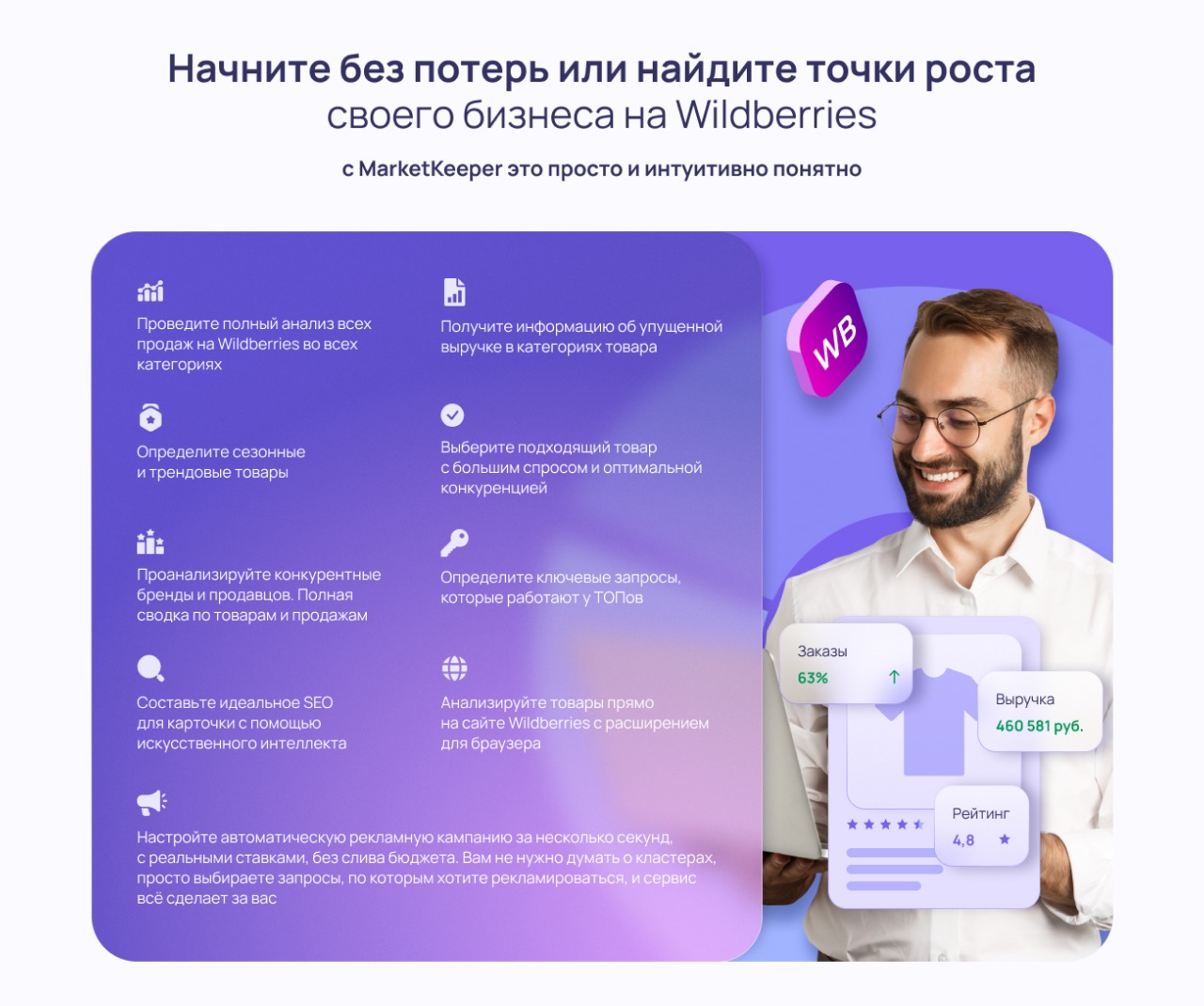
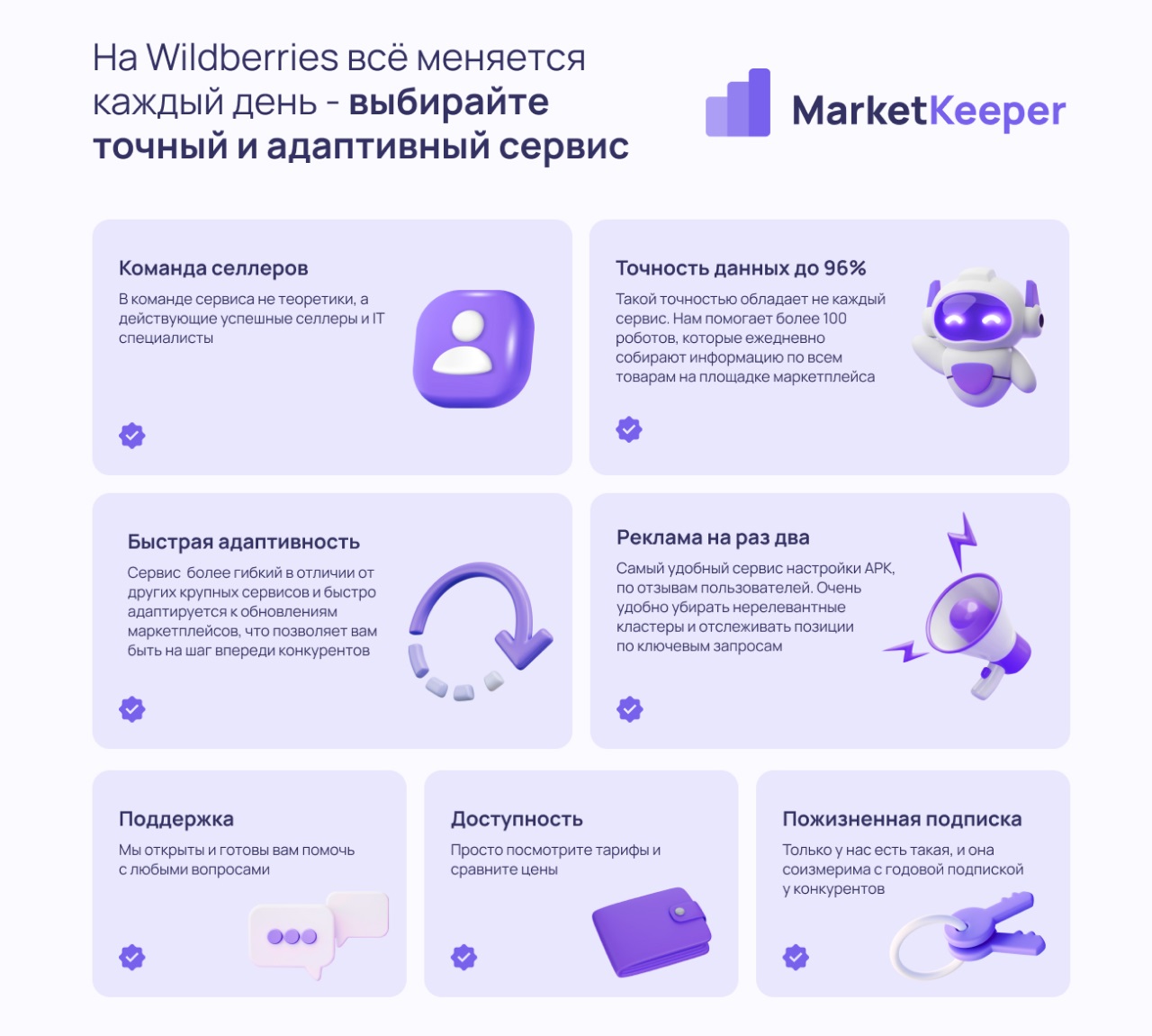
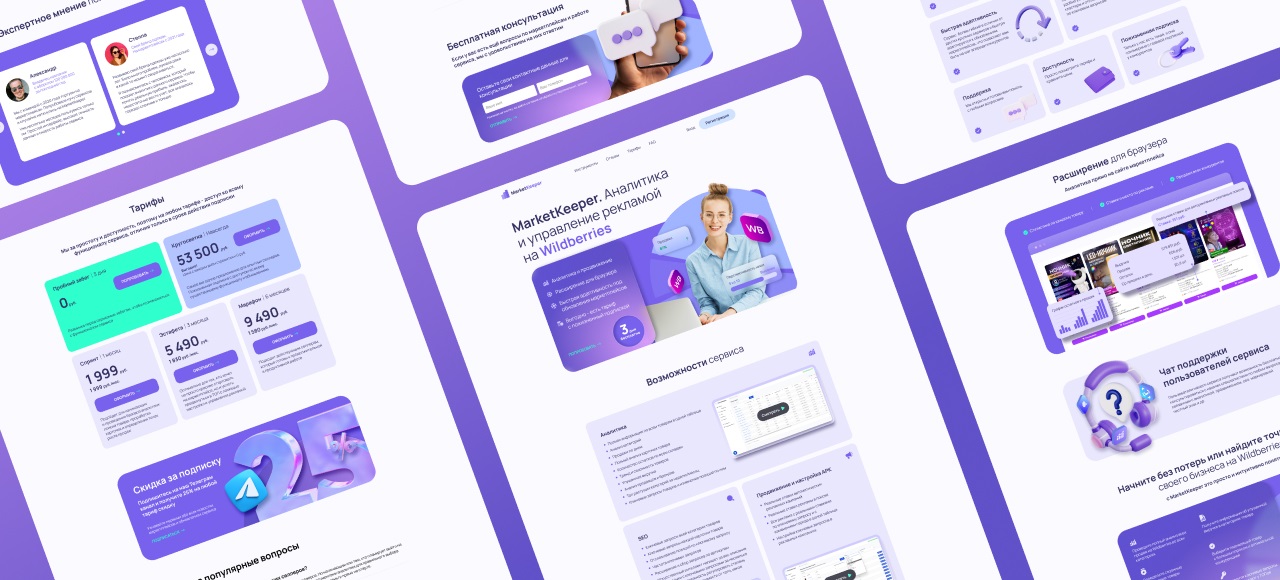
Сервис аналитики
и управления
рекламой
на Wildberries
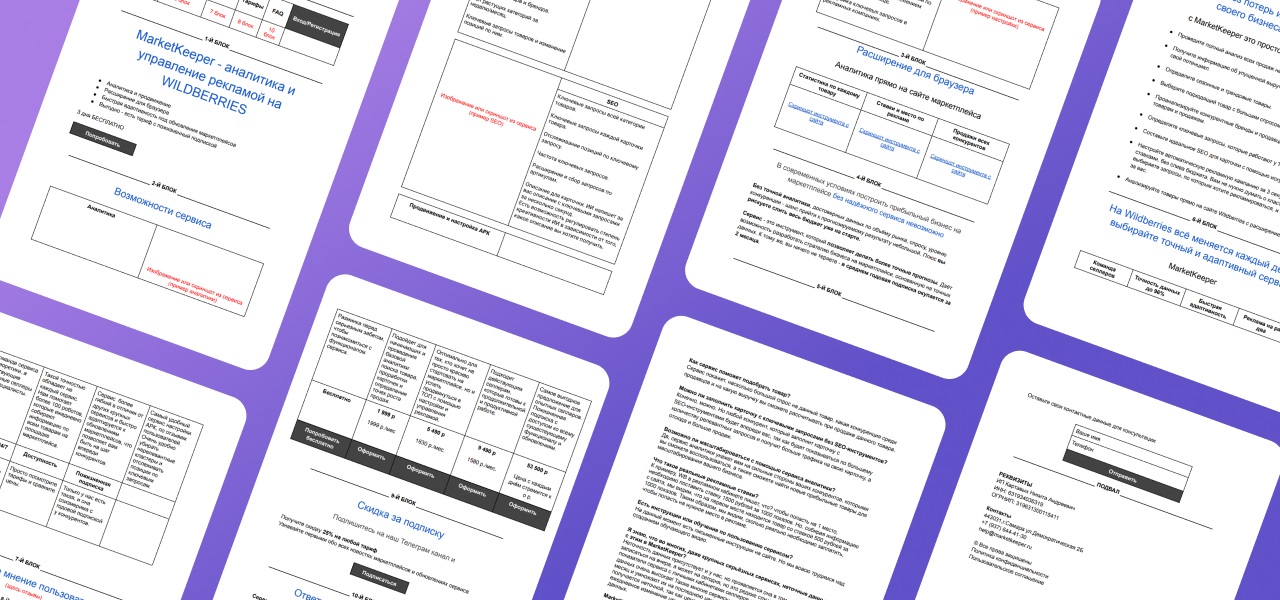
Разработка лендинга
ПРОЦЕСС РАБОТЫ
Игорь
Проект-менеджер
Проект-менеджер
Алексей
Дизайнер
Дизайнер

Слава
Верстальщик
Верстальщик
Лена
Копирайтер
Копирайтер

Катя
Старший дизайнер
Старший дизайнер
СПЕЦИАЛИСТЫ

Ислам
Разработчик
Разработчик
СРОК
ИНСТРУМЕНТЫ
29
дней
дней